Flight Booking App Flow Design Behnace
Designing Platform to Exchange Books
![]()
Have you ever feel difficulties to find your school or college books? Maybe for any reason, the Unavalabity of books, lack of funds, or anything another thing. I am sure that moment is painful. When one wants to study but can't study because he can't purchase books.
I am talking with my friends and came to know that they are going to start their 3rd year of college. That's amazing news but some of them are struggling to manage their books. It seems to be a big problem, I decided to solve this problem and after brainstorming I came up with an idea that why not to provide a platform where any student can exchange books free of cost. I started working on it and in this further article, I will mention all methodologies by which I tried to solve this problem.
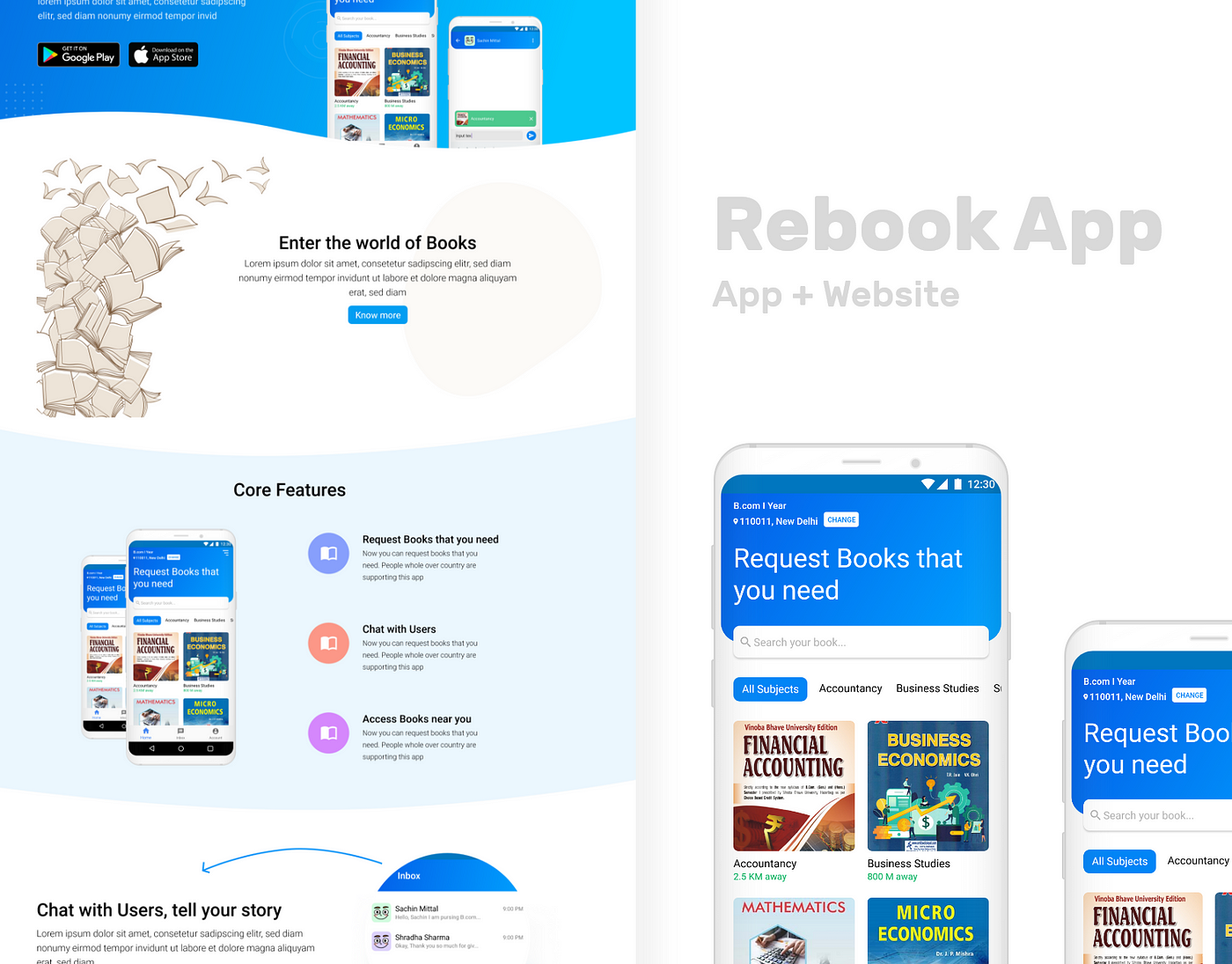
Introducing the Rebook App
Rebook is an online platform, where students can exchange books free of cost. Students can donate their old books to needy students and students who need books can request from listed books. Rebook want to promote free education in India. By our platform students can access books at zero cost.

Discover
Understanding the challenge
There are more than 1.5 million schools and about 260 million students in 2015/16. The huge number of students get difficulties in getting their new books due to some reasons such as costly books, availability, etc. Due to this, there is a huge impact on their education. It is also making an impact on Indian development. We want to provide education to every citizen and want to promote free education.
Business Goals
- Students can easily exchange books free of cost.
- To promote free education
Cross Channels
- Mobile — Android | IOS
- Website
- Social Media
Target Users
- Students
- Age 16–25
General Tasks
- Can request books
- Can donate books
Technology Constraints
- Lack of availability of internet In some areas
- Mobile — Android | IOS
Success Factors
- Promoting an app in all cities
- Add more and more donators
- Rewards for donating books
Define
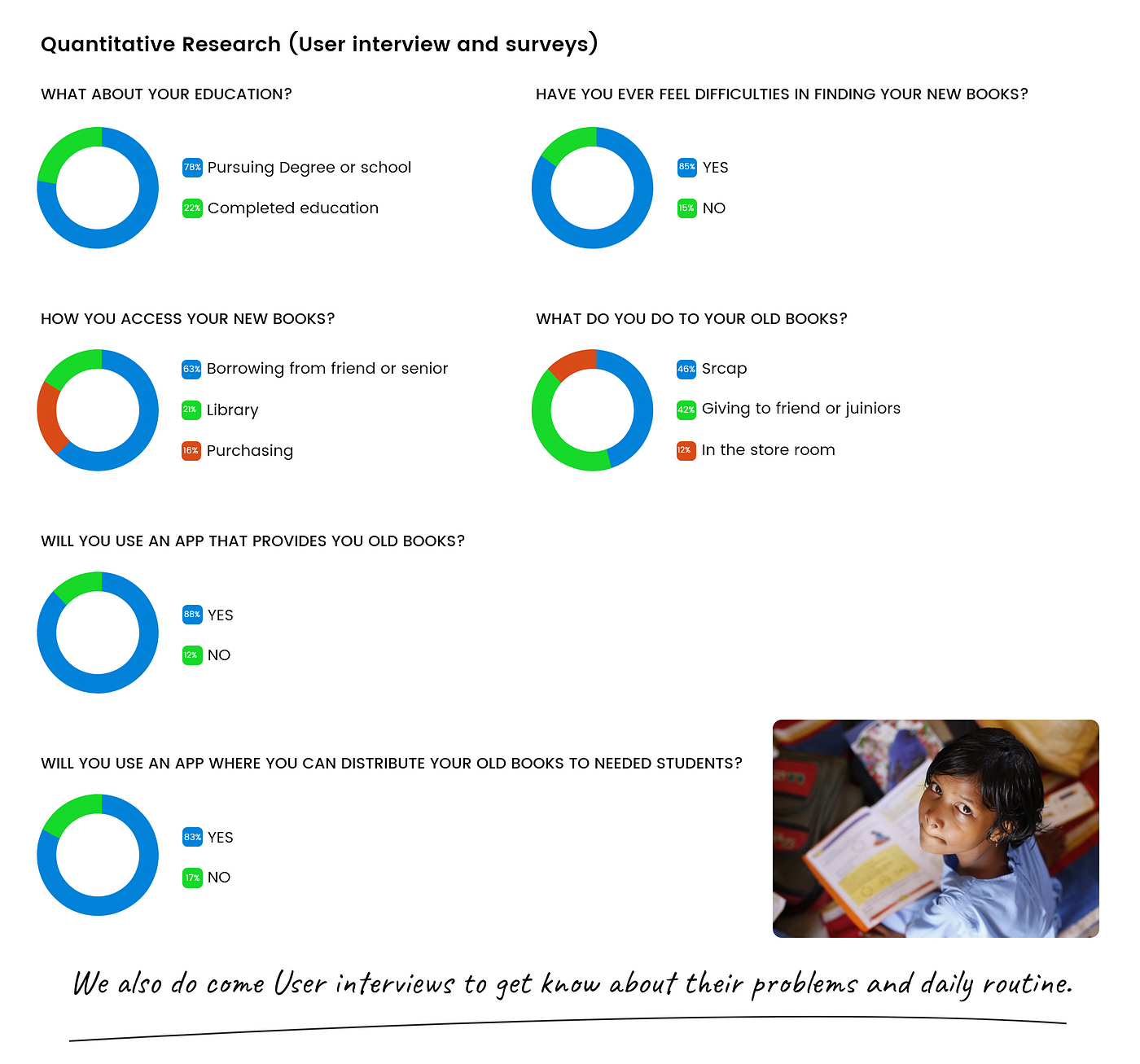
User research focuses on understanding user expectations, behaviors, needs, and motivations through methodical, investigative approaches. Insights are then used to ensure that all product design decisions do benefit the user. I have done some research to understand more about this problem. Some of the methodologies are Quantitative and Qualitative Research and some online research from different platforms.

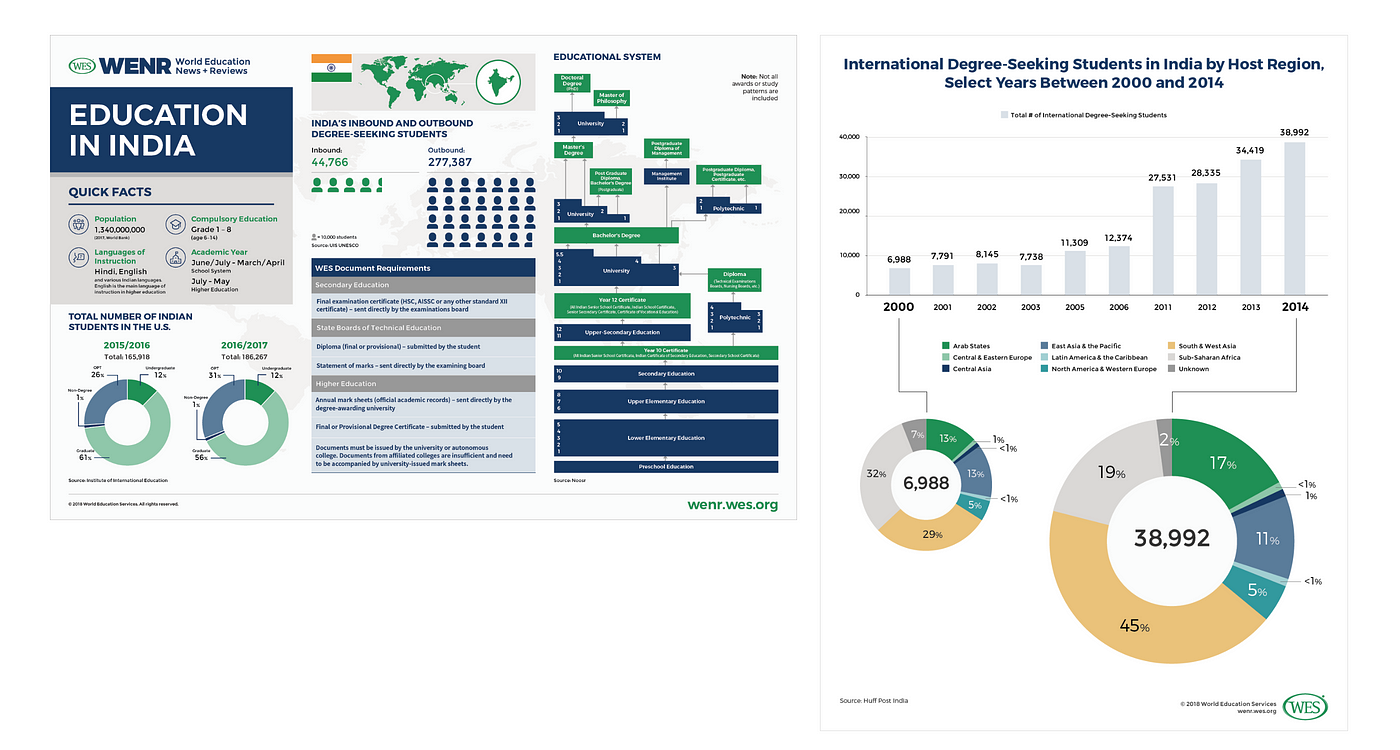
India is a rapidly changing country in which inclusive, high-quality education is of utmost importance for its future prosperity. The country is currently in a youth bulge phase. It has the largest youth population in the world — a veritable army of 600 million young people under the age of 25. Fully 28 percent of the population is less than 14 years of age, and with more than 30 babies being born every minute
With more than 1.5 million schools and about 260 million students in 2015/16

User Persona
A user persona is a representation of the goals and behavior of a hypothesized group of users. I have prepared these 2 personas for this app based out of the research. The first persona represents a user who needs books and another persona representing a user who wants to donate books.
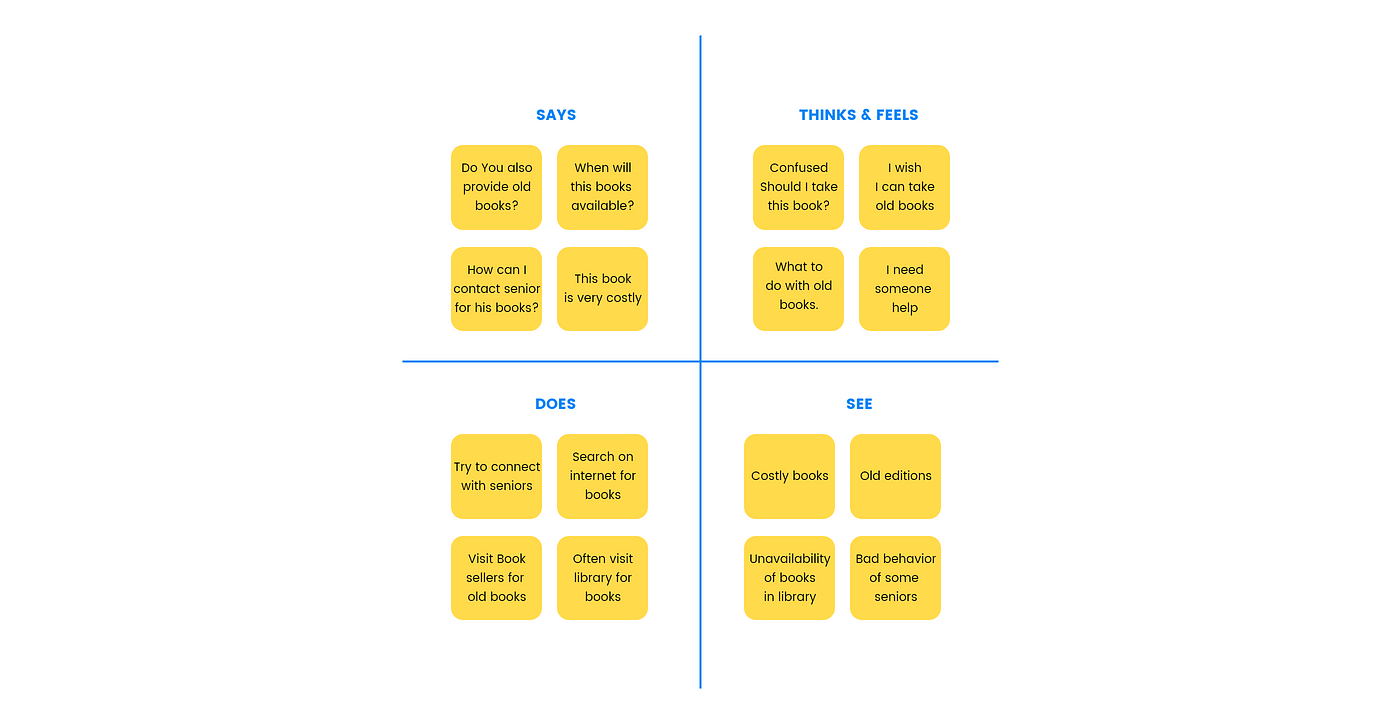
Empathy Mapping
An empathy map will help you understand your user's needs while you develop a deeper understanding of the persons you are designing for. This empathy mapping is based on Ajay Singh Persona.

Ideate
Solving the problem
To provide a platform where all students can connect with the same education and can exchange books. Example Final year students give their books to 2nd year. By this platform, a student can request books from another student with the same education and near location. By this platform, students can take books at zero cost. and can also give their old books to needed students instead of giving it to scrap or storeroom. We want to promote free education.
Scenario
Ajay Singh recently shifted to New Delhi for further studies. As he is from a middle-class family, He did not want to buy expensive books. He tries to take books from the college library but due to the unavailability of books, he can't take books. He also tries to connect with his seniors for books but he can't because he was new to Delhi and don't know anyone. He searches online and found the ReBook app. He login to the app after entering his education and location he got all his books on the app provided by seniors. He Requests books by using an In-app messaging service and tell them his story. He successfully requests all books and can concentrate on study.
StoryBoard
This storyboard is a visual representation of the Scenario mentioned above.
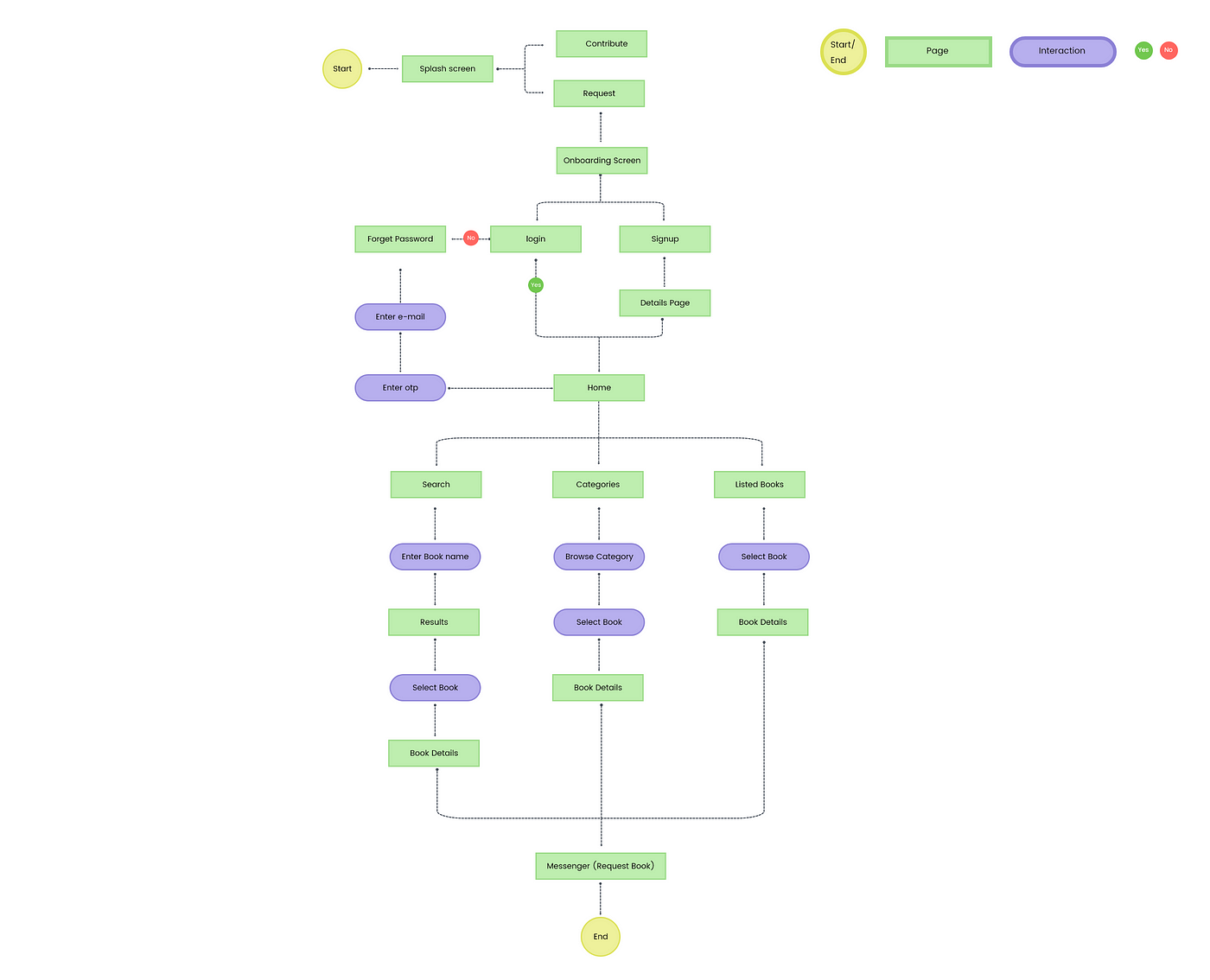
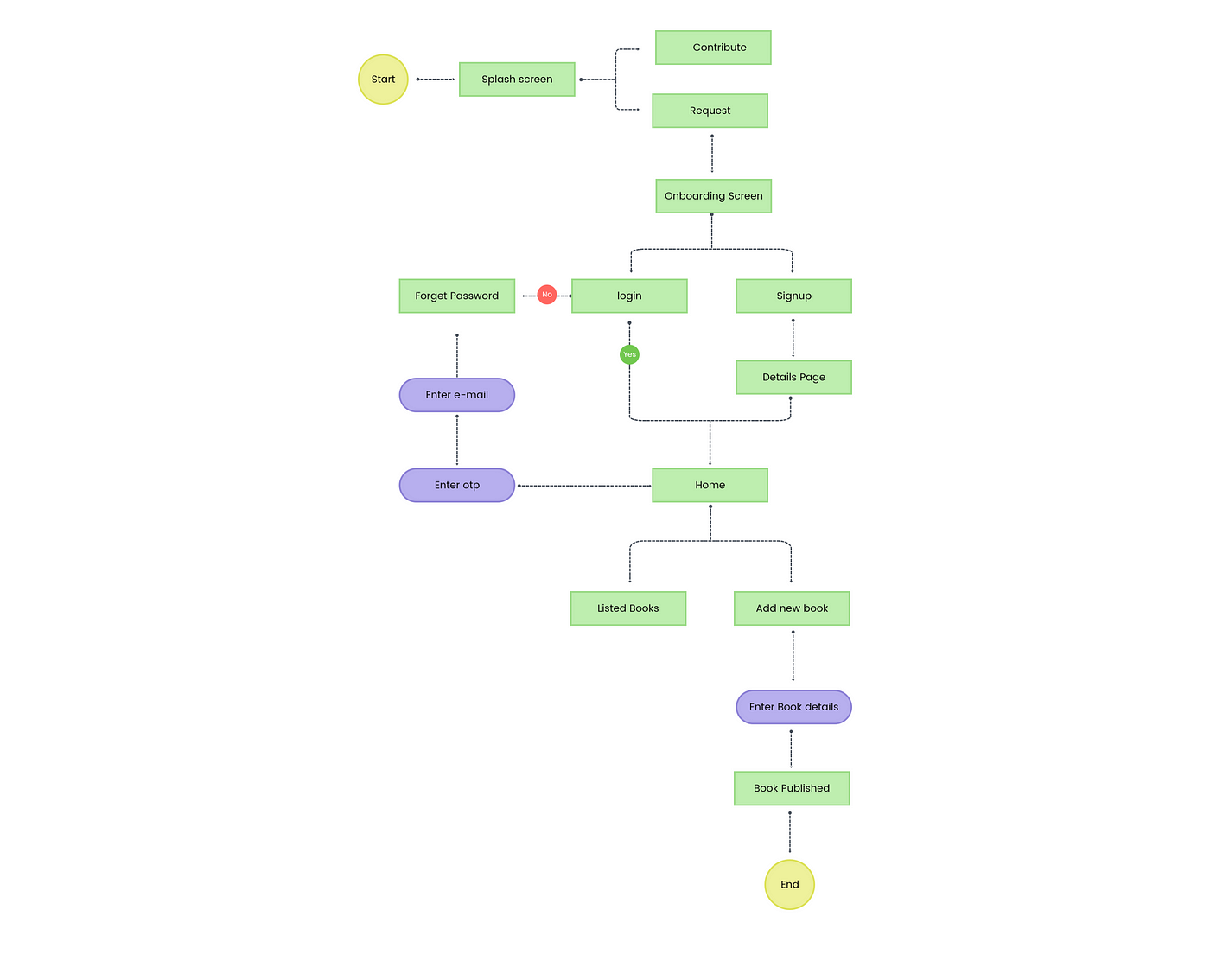
Task Flow
I have created two task flows for this app. This task flows is created carefully so that the user can achieve their goal in minimum steps. Below are the two task flows as following.
Task Flow 1: Users can successfully request books from our app.

Task Flow 2: Users can successfully donate their books on our app.

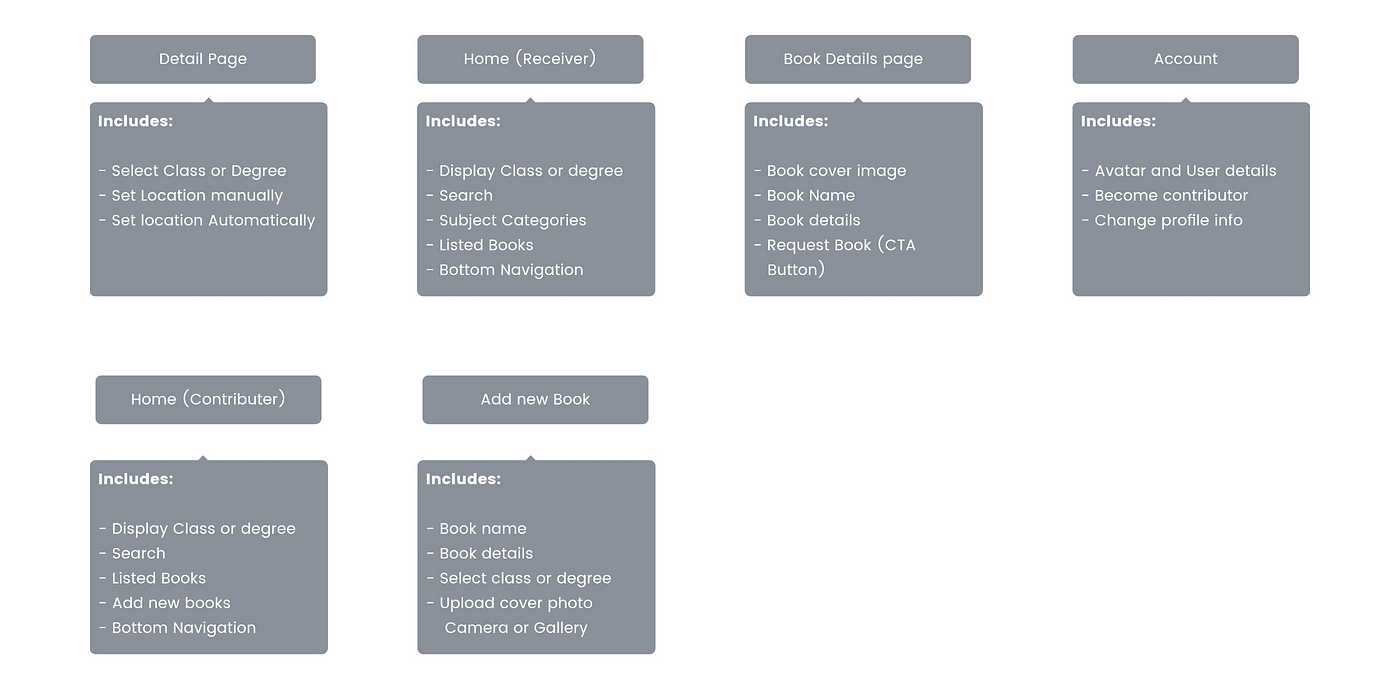
Information Architecture
This information architecture is made using task flow screens. This is how I arranged Information on different screens on the rebook app.

Design
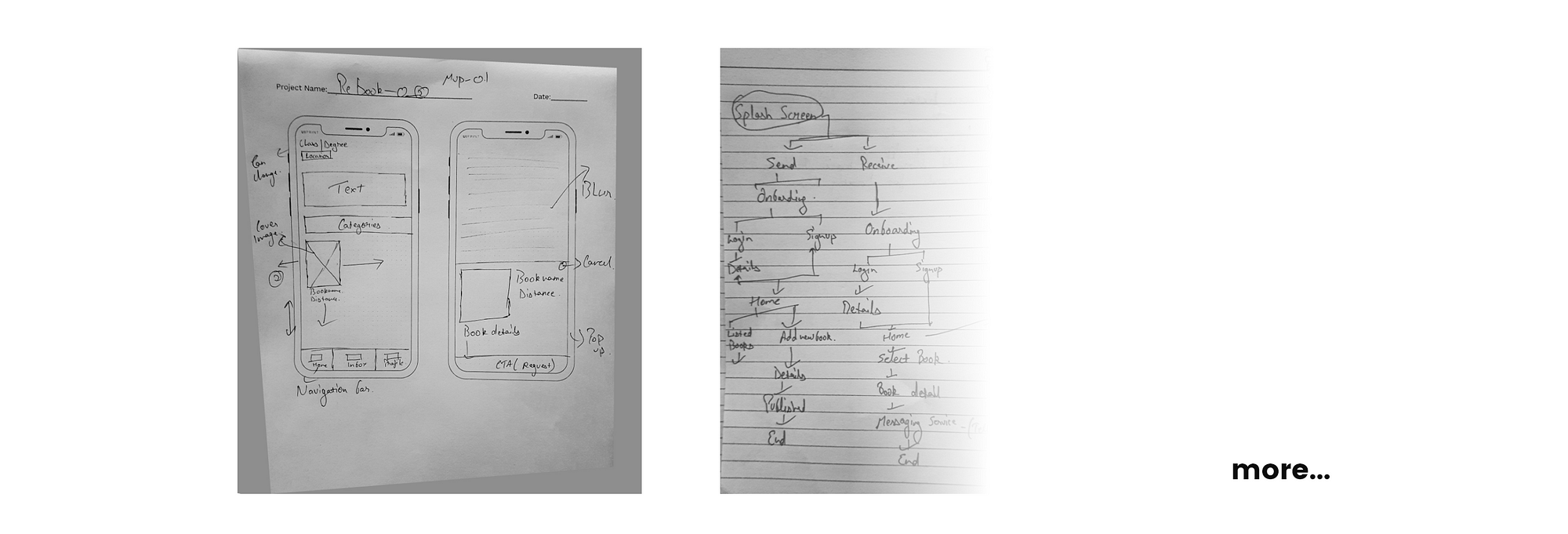
Sketching
As now I have to design UI for this app so before opening my laptop I decided to design on my notebook first and it is also easy to iterate the designs while sketching.

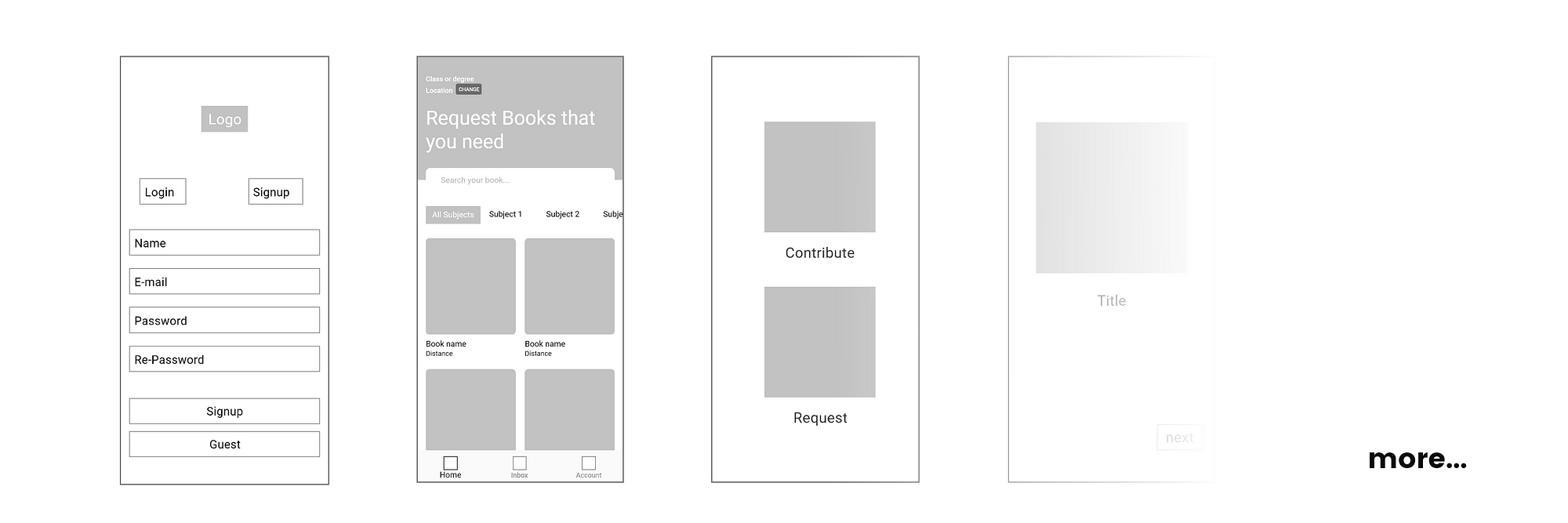
Wireframing
Before this, I have made some designs in a sketchbook but to make sure if are good enough to be final I made some wireframes based on those sketches, Here I have changed some elements according to need.

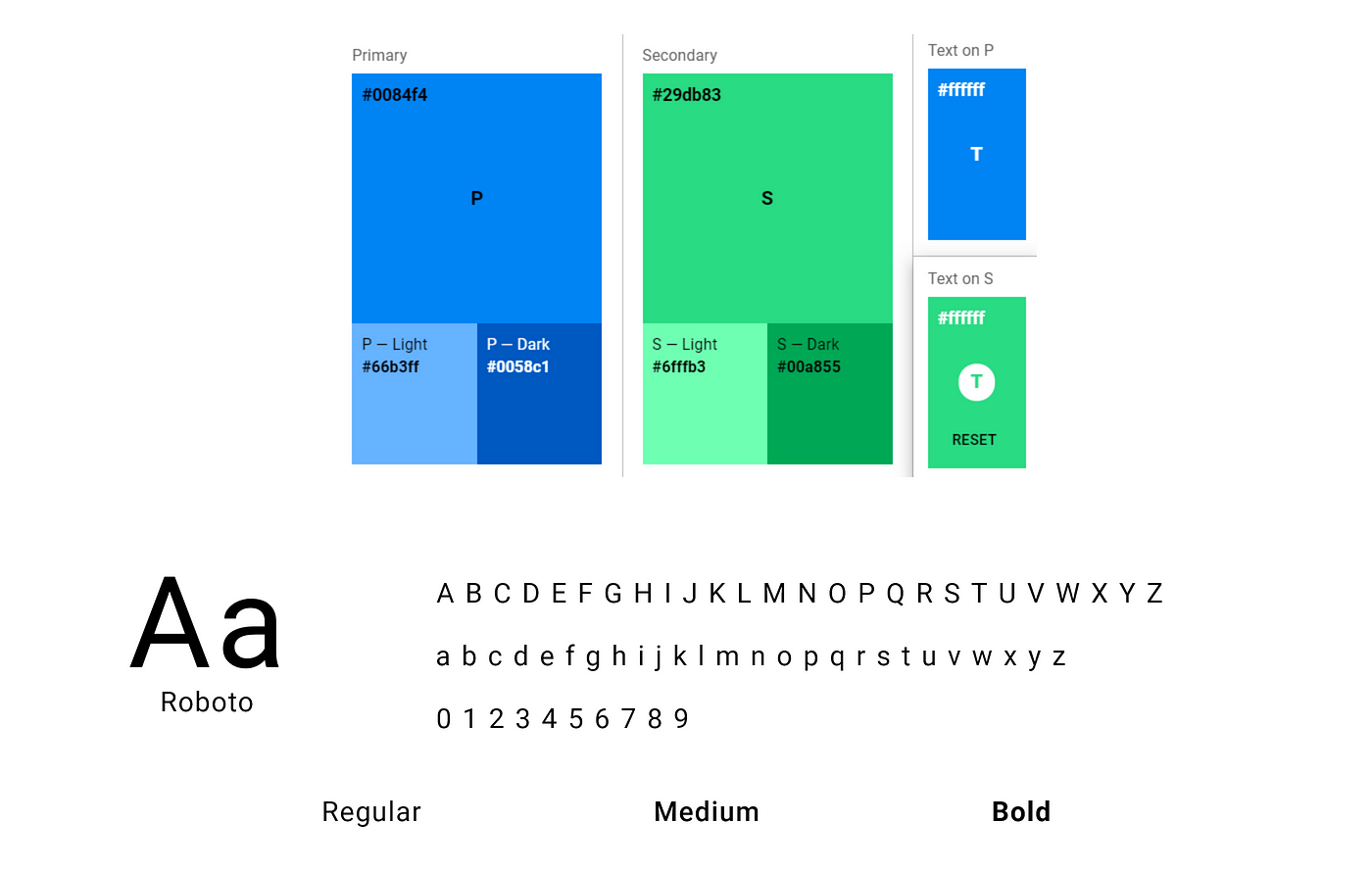
UI Elements
Before this, I have made wireframes of screens but to make them visually good, I have to choose fonts and colors to make User Interface visually appealing, So I have chosen them as following. I have decided my color code through the color tool by material design so It can be also good in terms of accessibility.

User Interface Design
Now I have all the things that are required to make a good user interface. Then I have designed these high fidelity screens in adobe xd.
SPLASH SCREENS
ONBOARDING SCREENS
SIGNUP AND PROFILE SCREENS
HOME SCREEN/REQUESTING BOOKS SCREENS
HOME SCREEN/REQUESTING BOOKS SCREENS
CONTRIBUTOR AND ADD BOOK SCREEN
Thanks for reading, If you like this Smash that like button. If you have any doubt, You can simply respond to this article.
View my more work- Behance
Flight Booking App Flow Design Behnace
Source: https://uxplanet.org/designing-platform-to-exchange-books-ed0cb69af91e
Posted by: hurstdreir1946.blogspot.com

0 Response to "Flight Booking App Flow Design Behnace"
Post a Comment